
Our Faculty
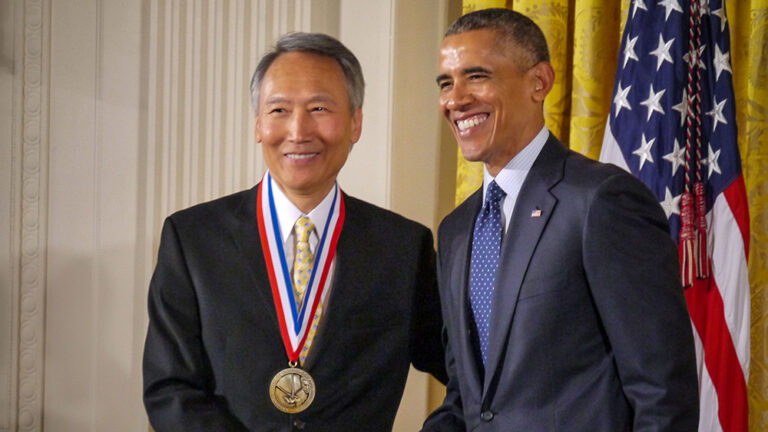
EECS faculty have won many prestigious awards including the National Medal of Science (one each in EE and CS), the National Medal of Technology & Innovation, and six ACM A.M. Turing Awards. The UC Berkeley Distinguished Teaching Award has been given to 13 of our faculty, and 37 have been elected to the National Academy of Engineering, one of the highest numbers of elected NAE members in any EECS department in the country.
Faculty Lists
Home pages, research interests, class schedules, publications, and contact information.

Honors & Accolades
In addition to national medals and prizes, our faculty have received numerous ACM individual and special interest group awards, IEEE medals and technical field/teaching/society awards, distinguished fellowships, honorary memberships, international accolades, and even two Oscars.

In Memoriam
We commemorate our colleagues who helped to shape this department as we celebrate their legacy.

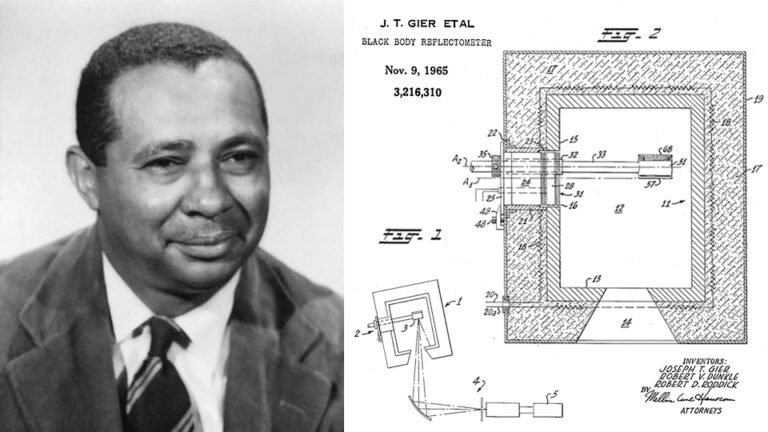
Reintroducing Joseph Thomas Gier
Meet EE Prof. Joseph Gier (1910-1961), the first tenured black professor in the U. C. system and the first tenured black faculty member in a STEM field—and the second in any field—at a top-ranked, predominantly white university in the country. He was also a world expert in the field of thermal and luminous radiation and was considered by many at the time to be the “best laboratory instructor ever to teach in electrical engineering at Berkeley.”